Hoy vamos a enseñaros esta particular herramienta online gratuita al alcance de todos que muchos de vosotros ya conoceréis pero que para otros va a ser un recurso muy útil que os ayudará a identificar las fuentes que se usan en la web. Funciona como extensión del navegador, con opciones para Google Chrome, Firefox, Safari e Internet […]

Hoy vamos a enseñaros esta particular herramienta online gratuita al alcance de todos que muchos de vosotros ya conoceréis pero que para otros va a ser un recurso muy útil que os ayudará a identificar las fuentes que se usan en la web.
Funciona como extensión del navegador, con opciones para Google Chrome, Firefox, Safari e Internet Explorer 8+. La forma de utilizarlo es muy sencilla, solamente tenéis que acceder al siguiente enlace:
http://fount.artequalswork.com/

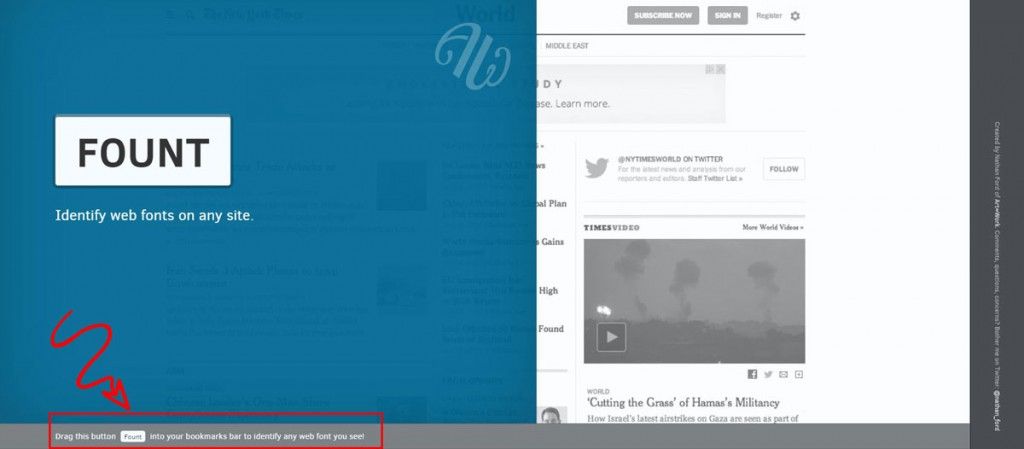
A partir de aquí tenéis que arrastrar el botón de la parte inferior tal y como os señalo hasta la barra de vuestros marcadores, así de sencillo. Con esto conseguiréis tener un botón en vuestra barra de marcadores que os permitirá identificar la tipografía, el tamaño y el grosor que utiliza la web que queráis analizar.
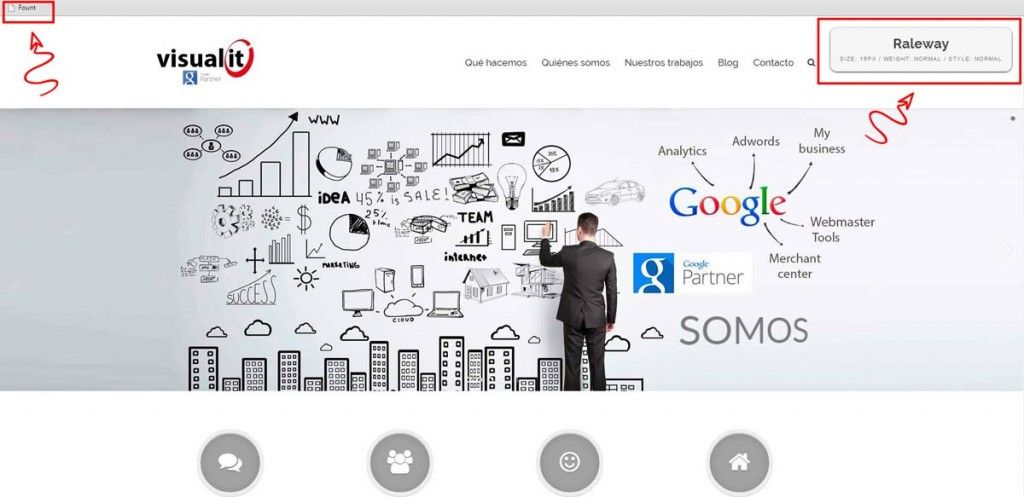
Solamente tienes que hacer clic en el botón y después en la web o el texto que queráis examinar. Como podéis ver en nuestra web utilizamos la tipografía Raleway con un tamaño de fuente de 15px y un estilo normal.

Sin duda Fount es una herramienta sencilla y práctica que os ayudará a identificar cualquier tipo de fuente que veáis en Internet. Un útil recurso para todos los diseñadores que habitualmente trabajéis en el diseño web.
Ahora cada vez que veáis una fuente desconocida solamente tendréis que utilizar Fount para identificarla.
Más info | Fount